- distance:
- 11,60km
- riding-time:
- 0:47h
- elev-gain:
- 116m
- speed-avg:
- 14km⁄h
- speed-max:
- 29km⁄h
- elev-lowest:
- 300m
- elev-highest:
- 345m
Fahrt am Nachmittag
- distance:
- 26,83km
- riding-time:
- 1:29h
- elev-gain:
- 206m
- speed-avg:
- 18km⁄h
- speed-max:
- 43km⁄h
- elev-lowest:
- 202m
- elev-highest:
- 286m
After Work Ride
- distance:
- 28,62km
- riding-time:
- 1:30h
- elev-gain:
- 198m
- speed-avg:
- 18km⁄h
- speed-max:
- 47km⁄h
- elev-lowest:
- 172m
- elev-highest:
- 270m
After Work Ride
- distance:
- 28,56km
- riding-time:
- 1:31h
- elev-gain:
- 199m
- speed-avg:
- 18km⁄h
- speed-max:
- 50km⁄h
- elev-lowest:
- 172m
- elev-highest:
- 270m
After Work Ride
- distance:
- 24,02km
- riding-time:
- 1:17h
- elev-gain:
- 157m
- speed-avg:
- 18km⁄h
- speed-max:
- 47km⁄h
- elev-lowest:
- 179m
- elev-highest:
- 261m
Afternoon Ride
- distance:
- 37,43km
- riding-time:
- 2:12h
- elev-gain:
- 498m
- speed-avg:
- 18km⁄h
- speed-max:
- 65km⁄h
- elev-lowest:
- 193m
- elev-highest:
- 300m
Afternoon Ride
- distance:
- 28,64km
- riding-time:
- 1:31h
- elev-gain:
- 200m
- speed-avg:
- 18km⁄h
- speed-max:
- 54km⁄h
- elev-lowest:
- 172m
- elev-highest:
- 270m
Afternoon Ride
- distance:
- 26,64km
- riding-time:
- 1:25h
- elev-gain:
- 206m
- speed-avg:
- 18km⁄h
- speed-max:
- 90km⁄h
- elev-lowest:
- 202m
- elev-highest:
- 286m
Afternoon Ride
- distance:
- 28,52km
- riding-time:
- 1:36h
- elev-gain:
- 202m
- speed-avg:
- 18km⁄h
- speed-max:
- 43km⁄h
- elev-lowest:
- 172m
- elev-highest:
- 266m
Afternoon Ride
- distance:
- 37,45km
- riding-time:
- 2:46h
- elev-gain:
- 673m
- speed-avg:
- 14km⁄h
- speed-max:
- 47km⁄h
- elev-lowest:
- 171m
- elev-highest:
- 303m
Afternoon Ride
- distance:
- 29,87km
- riding-time:
- 1:41h
- elev-gain:
- 242m
- speed-avg:
- 18km⁄h
- speed-max:
- 50km⁄h
- elev-lowest:
- 201m
- elev-highest:
- 289m
Afternoon Ride
- distance:
- 28,81km
- riding-time:
- 1:53h
- elev-gain:
- 341m
- speed-avg:
- 14km⁄h
- speed-max:
- 43km⁄h
- elev-lowest:
- 174m
- elev-highest:
- 323m
Afternoon Ride
- distance:
- 28,68km
- riding-time:
- 1:38h
- elev-gain:
- 201m
- speed-avg:
- 18km⁄h
- speed-max:
- 47km⁄h
- elev-lowest:
- 172m
- elev-highest:
- 266m
Afternoon Ride
- distance:
- 24,02km
- riding-time:
- 1:24h
- elev-gain:
- 158m
- speed-avg:
- 18km⁄h
- speed-max:
- 50km⁄h
- elev-lowest:
- 179m
- elev-highest:
- 261m
Afternoon Ride
- distance:
- 24,06km
- riding-time:
- 1:20h
- elev-gain:
- 158m
- speed-avg:
- 18km⁄h
- speed-max:
- 72km⁄h
- elev-lowest:
- 179m
- elev-highest:
- 261m
Afternoon Ride
- distance:
- 24,33km
- riding-time:
- 1:22h
- elev-gain:
- 158m
- speed-avg:
- 18km⁄h
- speed-max:
- 43km⁄h
- elev-lowest:
- 179m
- elev-highest:
- 261m
Afternoon Ride
- distance:
- 6,20km
- riding-time:
- 0:32h
- elev-gain:
- 69m
- speed-avg:
- 11km⁄h
- speed-max:
- 43km⁄h
- elev-lowest:
- 241m
- elev-highest:
- 272m
Afternoon Ride
- distance:
- 16,65km
- riding-time:
- 0:57h
- elev-gain:
- 135m
- speed-avg:
- 18km⁄h
- speed-max:
- 43km⁄h
- elev-lowest:
- 204m
- elev-highest:
- 266m
Afternoon Ride
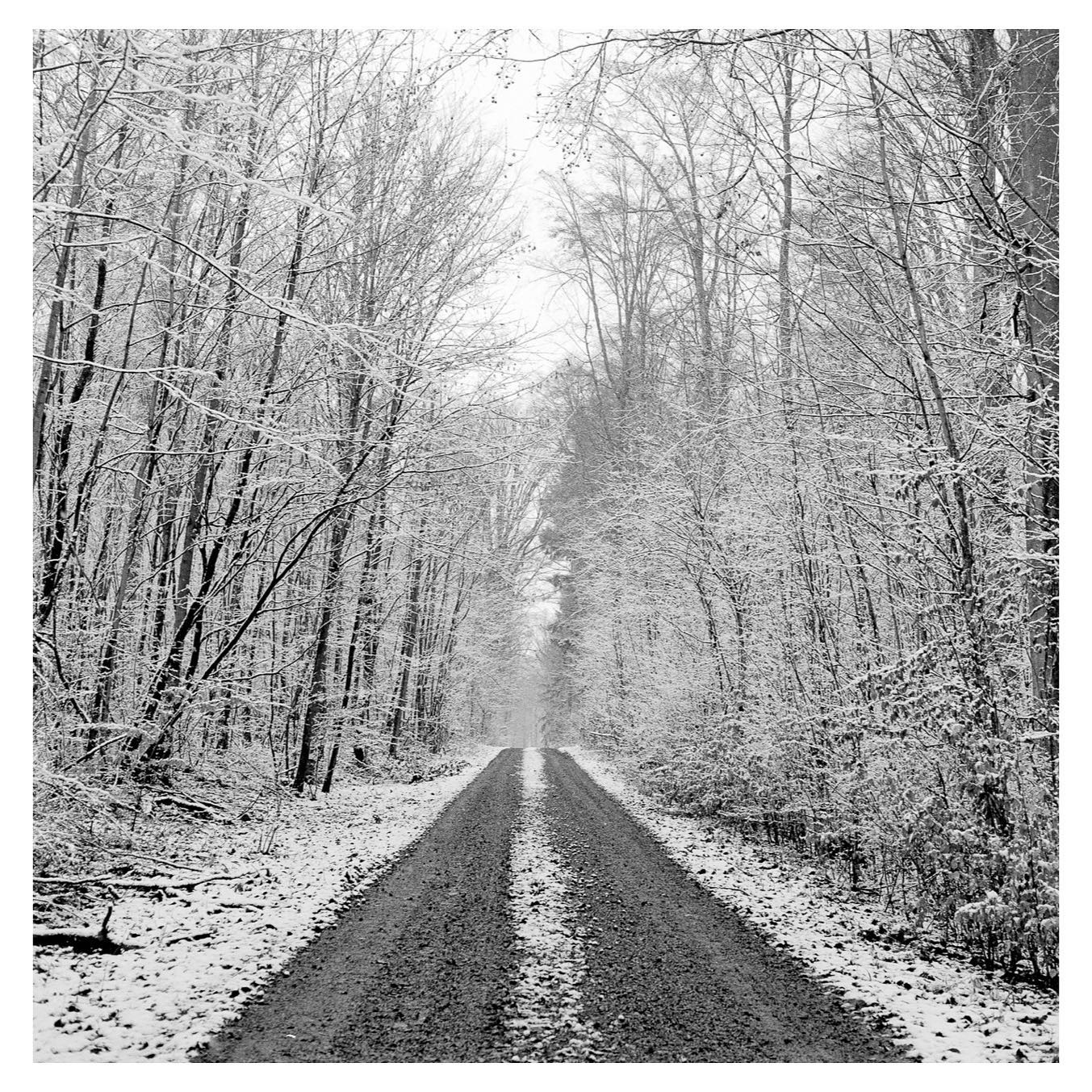
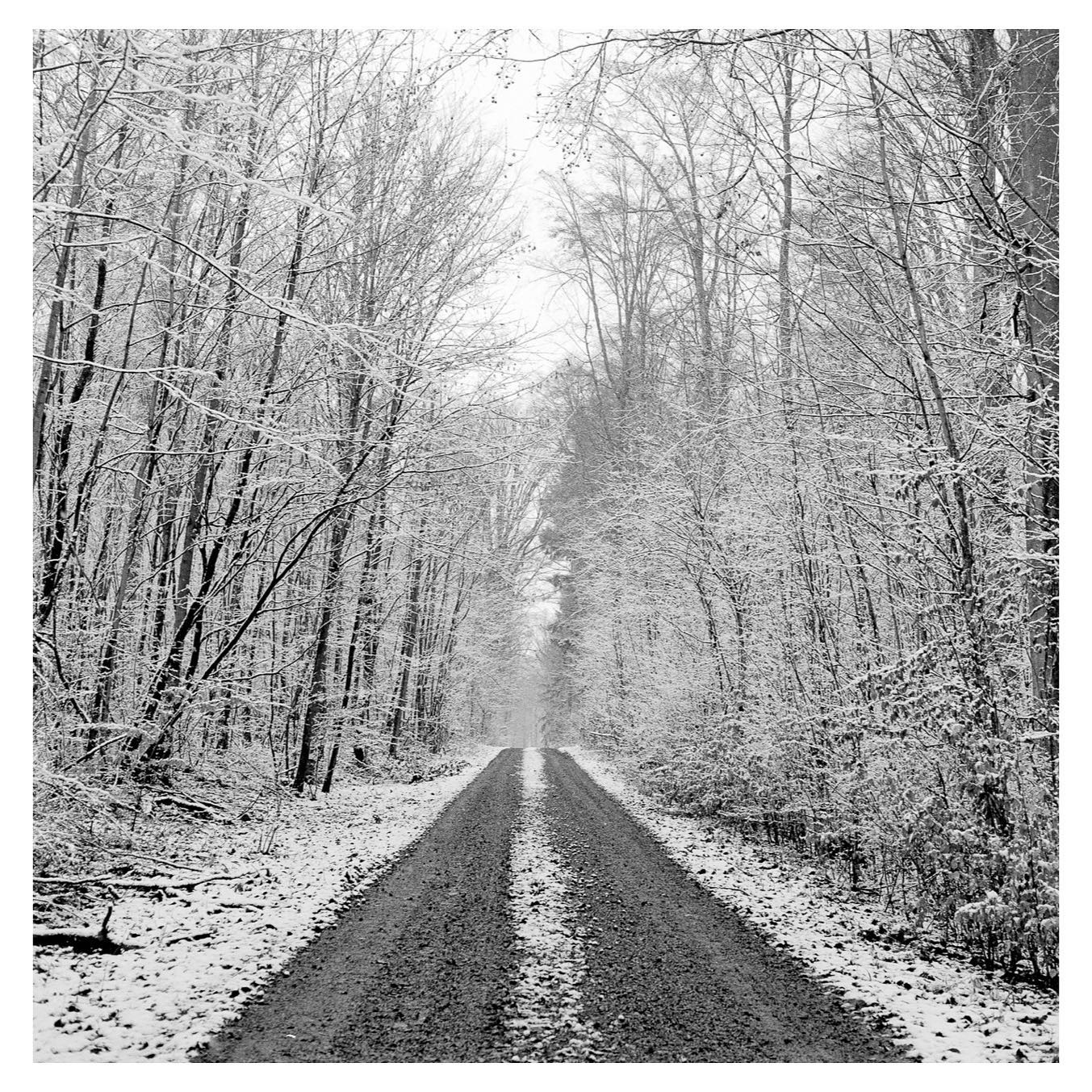
 Winter
Winter
 The last snow a couple of weeks ago.
The last snow a couple of weeks ago.