I’ve been watching more and more people introducing offline capabilities to their websites so I decided to try and give that a go on my website as well. That meant I needed to add a service worker.
After reading Jeremy’s excellent post about his approach for using a service worker, I peeked through his code and implemented it here. Now when you visit my website (and your browser supports the use of service workers), an offline page and some static files get cached right away. As you browse the site, the pages you visit will be cached for offline viewing as well.
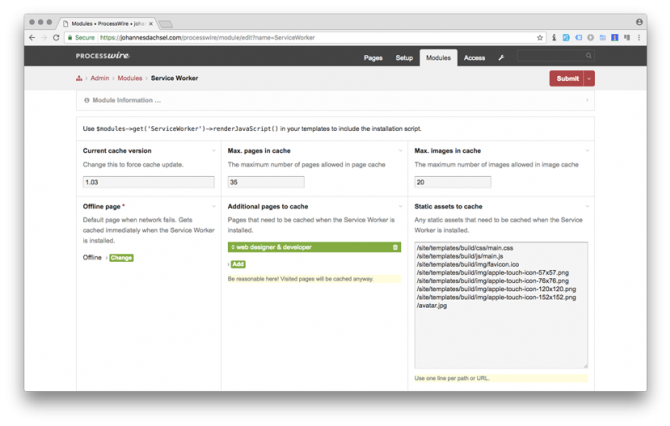
I also wrote a little module for Processwire (the CMS I’m using) which allows me to specify offline pages, static assets and some other options right from within the Processwire backend.

If you’re using Processwire as well and want to get started with your own offline experience, feel free to use the module as it is or tweak it to your needs. You can find it on Github.