I'm currently testing my Processwire implementation for sending webmentions.
This post is a response to:
Tagged: processwire
This post is a response to:
I'm currently testing my Processwire implementation for sending webmentions.
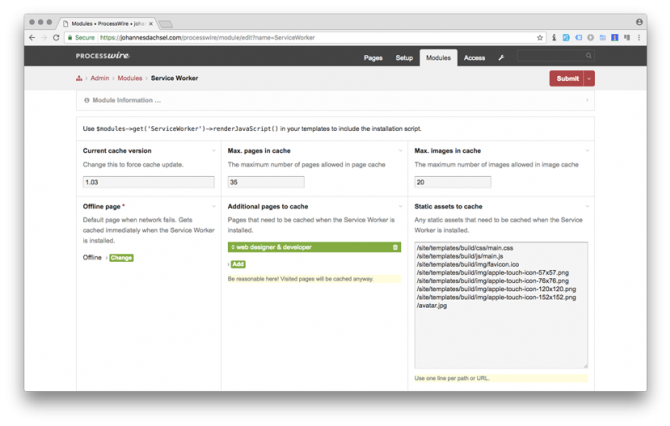
I’ve been watching more and more people introducing offline capabilities to their websites so I decided to try and give that a go on my website as well. That meant I needed to add a service worker.
After reading Jeremy’s excellent post about his approach for using a service worker, I peeked through his code and implemented it here. Now when you visit my website (and your browser supports the use of service workers), an offline page and some static files get cached right away. As you browse the site, the pages you visit will be cached for offline viewing as well.
I also wrote a little module for Processwire (the CMS I’m using) which allows me to specify offline pages, static assets and some other options right from within the Processwire backend.

If you’re using Processwire as well and want to get started with your own offline experience, feel free to use the module as it is or tweak it to your needs. You can find it on Github.
I’ve had it on my bucket list for quite some time now but today I finally got around and introduced tagging posts on my website.
Since I’m using Processwire, setting up a new field for tags and displaying them in my templates was a matter of minutes. At first I thought about using a simple text field and store the tags as a string of comma separated values. But that seemed a bit hacky and laborious to maintain.
I went for another approach: each tag is represented by a page that is stored and hidden in a container page named “tag collection”. To assign tags to a page, I then use a page field that retrieves all pages from my tag collection container and allows storing multiple pages as well as creating new pages on the fly. I also installed the core module Page Autocomplete which makes adding existing tags (or pages) even easier.
I guess this approach can be used for other scenarios as well but it is certainly suitable for storing tags in Processwire. At least that’s what I learnt today.
Today I upgraded my Processwire installation. Since I've not done that very often I wasn't quite sure if everything would work as expected after the upgrade.
After installing the new version, everything seemed to work fine until I tried to use the micropub endpoint I set up. The problem: I couldn't upload images anymore.
At first I suspected the upgrade to be the reason for the issue but then I discovered that I had made a mistake in my upload script (which I fixed immediately). Long story short: upgrading Processwire is very seamless and there's no reason to hesitate in keeping it to the latest version. That's what I learnt today.
Today was hack/build/create day at Indie Web Camp in Brighton. I already had a very basic version of a webmention endpoint running and today I wanted to implement it properly in Processwire.
After a bit of planning and defining which data I would be storing when receiving webmentions, I got down to work and wrote a basic module for Processwire. It currently only receives webmentions, but I’m planning to add the sending functionality very soon. At the moment I’m using it with brid.gy to get all the responses to my tweets into my database.
So far it works really well. When I started to work on it this morning, I wasn’t really sure if I could get it up and running in just one day. But once I was clear on how I would manage and store the incoming data, it was pretty straight forward from there. And that’s what I learnt today.
I’ve been using Processwire for quite some time now and yet I’m frequently amazed by how easy it is to extend it’s functionality.
Today I needed to add a new method to an existing Processwire class. At first, I wasn’t really sure how to go about it but after reading the documentation, it was much easier than expected.
I wrote a module which adds a custom hook to one of Processwire’s classes. My code looked something like this:
public function init() {
$this->addHook('Pageimage::toPicture', $this, 'renderPictureElem');
}And that’s all there is to it really. I then wrote a function called renderPictureElem which returns some markup when called on a Pageimage class object via the toPicture() method. Because it’s that easy to deal with functionality in Processwire, I often forget that I’m really not a backend coder, or PHP programmer for that matter. But extending Processwire is pretty straight forward and adding custom hooks is no exception. And that’s what I learnt today.
Some time ago I wrote a Textformatter module for Processwire which scanned the content of a textarea for <img> elements and converted them into their previously configured <picture> equivalents.
This worked well until I introduced the notes section on this website. A note may very well contain an image but unlike the images in regular articles the images in notes are not rendered per textarea field. The note template uses Processwire’s Pageimage methods to put out the URL of the image directly into the template hence the Textformatter module I had written wouldn’t apply.
So once again I wrote a module to solve the issue. After installing it, the module adds a new method to the Pageimage class which allows rendering any image with proper <picture> element markup.
The new toPicture() method can be called like this:
$image->toPicture();There are some options available, to define queries and image sizes. These are the defaults:
$image->toPicture(array(
'fallback' => 450, // width for fallback image
'altText' => '', // alternative text (default is image description)
'sources' => array(
'(min-width: 64em)' => 600, // queries and image widths
'(min-width: 45em)' => 520
)
));Using toPicture() without any options renders the following output:
<picture>
<source media="(min-width: 64em)" srcset="img-600px.jpg">
<source media="(min-width: 45em)" srcset="img-520px.jpg">
<img src="img-450px.jpg" alt="Image description">
</picture>A customised call might look like this:
$image->toPicture(array(
'fallback' => 300,
'altText' => 'My new description',
'sources' => array(
'(min-width: 55em)' => 860,
'(min-width: 27em)' => 450
)
));Which produces:
<picture>
<source media="(min-width: 55em)" srcset="img-860px.jpg">
<source media="(min-width: 27em)" srcset="img-450px.jpg">
<img src="img-300px.jpg" alt="My new description">
</picture>The code is available on Github – perhaps it might be useful to somebody.
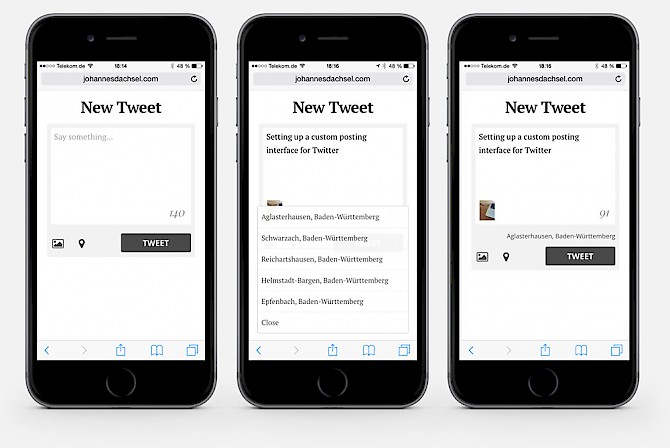
After attending IndieWebCamp in Düsseldorf, I started posting to Twitter from my own website. I would log into the CMS I’m using (Processwire), create a new post and publish it. When published, a module would be invoked which then would automatically sent the post to Twitter.
Sounds easy, right? However the reality is that I’ve been using Twitter almost exclusively on my phone and things got a little bit more complicated. Although Processwire provides a responsive backend, creating and managing pages became too much of a hassle.
So I decided to write a simple interface myself and integrate it into Processwire. I defined the basic functionality like this:
To integrate the interface, which would basically be a form, into Processwire, I needed two things:
First, I created a new template containing the form and the relevant fields. If sent, a PHP script creates a new page in Processwire, fills the content field and—if available—uploads and adds images and location information. It then publishes that page which invokes the already existing TwitterConnect-Module which takes it from there.
I restricted access for the template to admin users and created a hidden page. Thankfully there was already a module for persistent sessions and I didn’t have to write it on my own.

The interface itself is pretty straight forward. Images can be added using the camera or by choosing an existing one. Before adding a location, an AJAX request feeds the Twitter API with position coordinates and retrieves a list of nearby places which can then be added to the tweet.
I’m pretty pleased with the result – it works really well and I might turn it into a proper module someday.
I recently implemented a notes section on this website which accompanies the regular articles. There are currently three different types of notes: short text notes, photos and tweets. All of these notes are either published using the Processwire backend interface or syndicated via micropub endpoint. Each note then becomes a page in Processwire and therefore has it’s own URL.
I wanted to make adding these notes as easy as possible for me. One thing I had to consider was the fact that Processwire won’t let you create pages without a title. The title is also automatically translated into the URL for that page.
I didn’t want to enter a title each time I posted a note. I also wanted to create a consistent URL scheme that represented the date of the note’s creation. So I wrote a module that prefills the title field of a page with a configurable date string when the page is created.
The code is available on Github. It’s currently tailored to my needs, but I think it’s easily adaptable to other scenarios as well.
Recently, I’ve been looking for an easy way to use the <picture> element with Processwire. By easy I mean this: the user uploads an image at a reasonable size and Processwire does the rest. (I just noticed you could interchange “easy” with “lazy”)
So I wrote a Textformatter module that allows you to do just that. Via the module configuration page you can specify multiple sizes and media queries which the module will then use as <source> elements when rendering the page. You can also provide a fallback image size for browsers that do not yet understand the <picture> element.

The module uses Processwire’s image sizing capabilities and resizes the original image to the configured sizes, when the page is rendered. It then replaces all the <img> elements with the appropriate <picture> element.
You can get the module from Github. It’s still a bit hacky and I have some more features in mind that I want to add. But it does it’s job quite nicely so far.