This is neat: customise and download commonly used interface SVG icons.
Journal
Tagged: interface
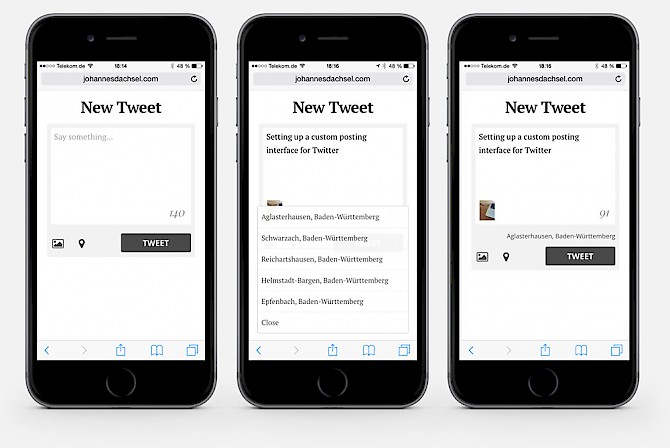
A custom posting interface for Processwire
After attending IndieWebCamp in Düsseldorf, I started posting to Twitter from my own website. I would log into the CMS I’m using (Processwire), create a new post and publish it. When published, a module would be invoked which then would automatically sent the post to Twitter.
Sounds easy, right? However the reality is that I’ve been using Twitter almost exclusively on my phone and things got a little bit more complicated. Although Processwire provides a responsive backend, creating and managing pages became too much of a hassle.
So I decided to write a simple interface myself and integrate it into Processwire. I defined the basic functionality like this:
- Enter text and show the remaining characters
- Upload photos directly from camera or existing albums
- Adding location information
To integrate the interface, which would basically be a form, into Processwire, I needed two things:
- A page restricted to admin users where the form could be displayed
- A persistent session to be able to view the page without having to log in everytime I wanted to use it
First, I created a new template containing the form and the relevant fields. If sent, a PHP script creates a new page in Processwire, fills the content field and—if available—uploads and adds images and location information. It then publishes that page which invokes the already existing TwitterConnect-Module which takes it from there.
I restricted access for the template to admin users and created a hidden page. Thankfully there was already a module for persistent sessions and I didn’t have to write it on my own.

The interface itself is pretty straight forward. Images can be added using the camera or by choosing an existing one. Before adding a location, an AJAX request feeds the Twitter API with position coordinates and retrieves a list of nearby places which can then be added to the tweet.
I’m pretty pleased with the result – it works really well and I might turn it into a proper module someday.