An encouraging article by Matthias Ott about the importance of writing on your own website.
Journal
Tagged: indieweb
Why owning your content is important: explaining IndieWeb principles to a client
A couple of days ago, I had a meeting with one of our clients to discuss the state of their website and what we could do to further improve it for their visitors. During this conversation, the client mentioned that they wanted to add a blog section, a place where they could inform their visitors about upcoming events, publish photos or videos they had taken during one of those events and where they could make other announcements as well.
The client went on and pointed out that all the content that should go into this blog already existed (and was continually being posted) on third party platforms like Facebook, Twitter, Flickr and Youtube. Being an advocate of the IndieWeb principles, this immediately got me excited, not least because I’ve never really come across this phenomenon on a client’s website before (at least not to this extent).
So I suggested to publish their content on their own site first and then syndicate copies out to the various silos they were already using. The client asked me, why they should do it that way. After all, they really enjoy the ease of use of the posting interfaces the various platforms are offering.
And I get that. It doesn’t take long to produce a Facebook post: you simply enter whatever message you want to share, upload some photos or even a video and you’re done. In a matter of minutes you published something on the web. But an important question to ask here is: for how long is it going to be there? Will people be able to access this information in a couple of months? In five years?
When it comes to publishing on the web, people tend to think: the web doesn’t forget, the Internet never forgets. Once you’ve put something online, it’s going to stay there forever. But that’s not necessarily true. The only thing that is keeping your content accessible over time is the URL. If the URL is gone, your content will be gone, too.
The problem with this is that if you don’t own the URLs your content lives on, then you don’t get to decide if will be available in the future or not. Companies like Facebook and Twitter do. And if any one of these services disappears one day, well then your content will most likely disappear with them.
One might argue that this is never going to happen. How could a company as large as Facebook possibly not be there one day? Well, it happened to a lot of companies on the web already. No one would have imagined that sites like Del.icio.us, Readability, Picasa, Google Code, Editorially, Google Reader, Posterous and Gowalla (just to name a few) would close one day. And yet they did.
When a site shuts down one might think: well, ok, the URLs may be gone, but the content I put online there wasn’t that important to me anyway, so who cares?
The assumption here is: your content isn’t that important to you. But in reality it might indeed be important to other people. While you might not care wether or not your content disappears from the web, other people most certainly do. They might have bookmarked it, they might have linked to it, hell they might even have written a book and put the URL in there as a reference.
If you publish your content on your own website, you can make sure that it will still be available in the future. That doesn’t mean that you shouldn’t be posting to third parties at all, but I would encourage you to first Publish on your Own Site, then Syndicate Elsewhere (POSSE). This way, you get to decide what happens to your content in the future and still can engage with the audience on a particular platform.
As for the client, I’m really looking forward to implement some of the IndieWeb principles on their website, not least because – them being a museum – I think longterm preservation is right up their alley.
Showing bike rides on my website
A few years ago I started adopting the IndieWeb principles on my website. I have set up a micropub endpoint, I post to twitter from my own site, and I’ve been using OwnYourGram to pull in the photos I post on Instagram.
One thing that I’ve been wanting to do since then, was to include the bike rides I track and post on Strava. Strava let’s you upload activities through their API, which would make it the perfect choice for the POSSE principle.
However, there is a downside to this approach: I don’t have a separate GPS tracking device to record my rides. Instead, I use Strava’s iPhone app which is absolutely brilliant. So I decided to go with the PESOS principle here. I wrote a module for Processwire (the CMS I’m using) that hooks into the LazyCron module, fetches the rides I’m tracking and posts them in the notes section of this site, including the photos I took on the ride, a map and some stats. The final result looks like this.
I really enjoyed playing around with Strava’s API and I suspect I’m not done yet. Next steps might include grabbing the kudos and comments on my rides and displaying them here.
What I learnt today: things to remember when switching to HTTPS
Ever since I set up a micropub endpoint, I used OwnYourGram to syndicate photos I post to Instagram back to my own site. This evening I tried to post a delicious photo as usual but nothing showed on my site.
I started investigating immediately and found OwnYourGram throwing an authentication error. Then I checked my micropub endpoint script to find my site still configured as http instead of https. I changed it to the proper protocol and I also had to change the URL on my Instagram profile page.
I guess switching to HTTPS works really well, as long as you remember to change all your configuration files and profile pages accordingly. I’ll surely need to remember that. At least that’s what I learnt today.
What I learnt today: setting up SSL
Today I finally managed to set up SSL. To be fair, the company I host my site with did all the heavy lifting. As of today, I’m serving all my content over HTTPS – a step I’ve been wanting to take for quite a while now.
After the certificate was in place, I ran a test on ssllabs.com and I was pretty pleased with the results. Everything seemed to work fine so I went and looked at my site in Safari, expecting to see a little lock beneath my domain name.
Except that there was no lock. I checked the settings and the protocol until I opened up Chrome to see what the dev tools could tell me about this. As it turns out, my site was referencing a tracking script from a subdomain which was not served over HTTPS. That caused Safari (and Chrome as well) to flag the site as not completely secure. I made the script available from my main domain and now everything works as expected. And that’s what I learnt today.
Indie Web Camp Brighton 2015
When I booked the flights for Indie Web Camp in Brighton, I couldn’t wait for it to happen. After attending my first Indie Web Camp in Düsseldorf, I was curious what to expect this time.
It has been such an inspiring weekend. There were lots of interesting discussions like sharing location data and checkins, security issues concerning webmentions and how to make publishing on the web easier for people that are just starting out – a subject that I’m particularly interested in.
But what struck me most this time was the beauty of simplicity that the basic building blocks of the indie web are built upon. Instead of reinventing the wheel, things like microformats and webmentions use already existing tools and techniques like classes in HTML and HTTP requests to enhance the functionality of our websites. As a result, these things are really easy to implement and in my opinion it’s that pure simplicity which makes these things so powerful.
Being in a room with people who also care about this stuff for two days is both encouraging and inspiring. Getting people interested and helping each other out is key to move the indie web forward. Jeremy and Charlotte were even thinking about some kind of regular meetup in the spirit of the Homebrew Website Club.
I’ve also been inspired to have similar regular meetups in Germany and maybe someday even an Indie Web Camp in Heidelberg. I’m leaving Brighton this afternoon, full of ideas and things to do.
What I learnt today: setting up webmentions
Today was hack/build/create day at Indie Web Camp in Brighton. I already had a very basic version of a webmention endpoint running and today I wanted to implement it properly in Processwire.
After a bit of planning and defining which data I would be storing when receiving webmentions, I got down to work and wrote a basic module for Processwire. It currently only receives webmentions, but I’m planning to add the sending functionality very soon. At the moment I’m using it with brid.gy to get all the responses to my tweets into my database.
So far it works really well. When I started to work on it this morning, I wasn’t really sure if I could get it up and running in just one day. But once I was clear on how I would manage and store the incoming data, it was pretty straight forward from there. And that’s what I learnt today.
What I learnt today: simplicity can be powerful
Today was the first day of Indie Web Camp in Brighton. The schedule is similar to the first Indie Web Camp I attended in Düsseldorf. On the first day, there are barcamp like sessions, and on the second day, everyone gets down to build something.
Although I already have marked up my posts with microformats, I attended a session about this topic. I’m really intrigued by this very pragmatic approach to enrich what’s already there with useful information. Today, Glenn referred to this as “building an API for your site by just adding a few classes” because when microformats markup is parsed, it contains a lot of information which could be used in any way we want to.
I hadn’t really thought about it that way but I realised that it’s entirely true. I’m fascinated by the fact that something very powerful can be achieved by such easy measures. And that’s what I learnt today.
A custom posting interface for Processwire
After attending IndieWebCamp in Düsseldorf, I started posting to Twitter from my own website. I would log into the CMS I’m using (Processwire), create a new post and publish it. When published, a module would be invoked which then would automatically sent the post to Twitter.
Sounds easy, right? However the reality is that I’ve been using Twitter almost exclusively on my phone and things got a little bit more complicated. Although Processwire provides a responsive backend, creating and managing pages became too much of a hassle.
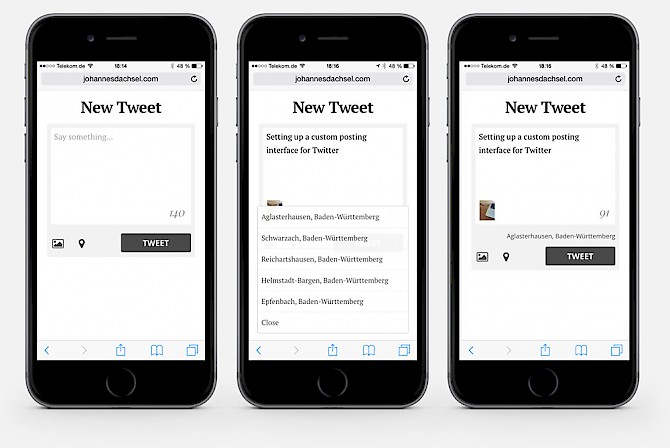
So I decided to write a simple interface myself and integrate it into Processwire. I defined the basic functionality like this:
- Enter text and show the remaining characters
- Upload photos directly from camera or existing albums
- Adding location information
To integrate the interface, which would basically be a form, into Processwire, I needed two things:
- A page restricted to admin users where the form could be displayed
- A persistent session to be able to view the page without having to log in everytime I wanted to use it
First, I created a new template containing the form and the relevant fields. If sent, a PHP script creates a new page in Processwire, fills the content field and—if available—uploads and adds images and location information. It then publishes that page which invokes the already existing TwitterConnect-Module which takes it from there.
I restricted access for the template to admin users and created a hidden page. Thankfully there was already a module for persistent sessions and I didn’t have to write it on my own.

The interface itself is pretty straight forward. Images can be added using the camera or by choosing an existing one. Before adding a location, an AJAX request feeds the Twitter API with position coordinates and retrieves a list of nearby places which can then be added to the tweet.
I’m pretty pleased with the result – it works really well and I might turn it into a proper module someday.
Scratching my own itch
I recently implemented a notes section on this website which accompanies the regular articles. There are currently three different types of notes: short text notes, photos and tweets. All of these notes are either published using the Processwire backend interface or syndicated via micropub endpoint. Each note then becomes a page in Processwire and therefore has it’s own URL.
I wanted to make adding these notes as easy as possible for me. One thing I had to consider was the fact that Processwire won’t let you create pages without a title. The title is also automatically translated into the URL for that page.
I didn’t want to enter a title each time I posted a note. I also wanted to create a consistent URL scheme that represented the date of the note’s creation. So I wrote a module that prefills the title field of a page with a configurable date string when the page is created.
The code is available on Github. It’s currently tailored to my needs, but I think it’s easily adaptable to other scenarios as well.